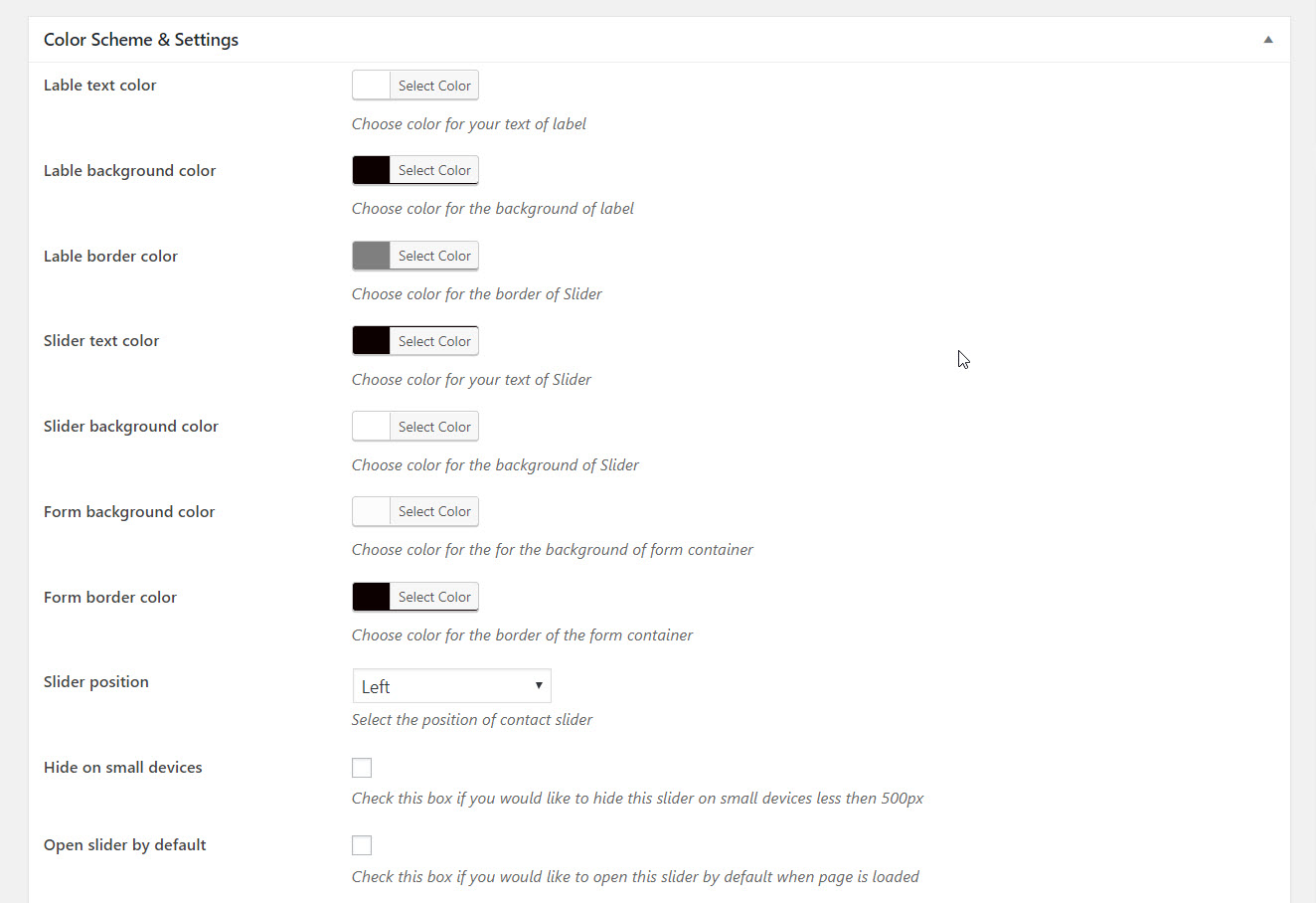
Adjust Color Scheme & Settings as per your requirement.
- Label text color: Select the color of your text.
- Label background color: Select label background color of the slider.
- Label border color: Select border color of your slider.
- Slider Text Color: Choose the text color of your slider.
- Slider Background color: Select the background color of your slider.
- Form Background Color: Choose the background color of your form container.
- Form border color: Select the border color of form container.
- Slider Position: Select the position of contact slider to open from (Left or Right).
- Hide on Small Devices: Check on this box for the slider to hide on small devices. e.g.(like Smart Phones).
- Open Slider by Default: Check on this box, if you want to open the slider by default when the page is successfully loaded.

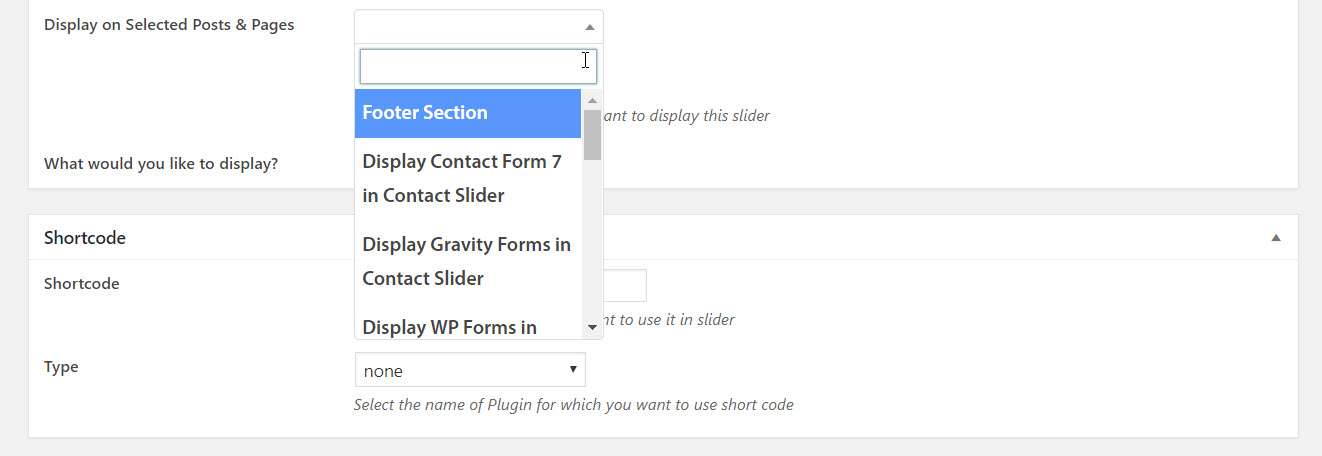
- Display on Selected Posts & Pages: Select the page/posts where you want to show the slider, from the drop-down menu of your website pages/posts.

- What would you like to display: You have two options.
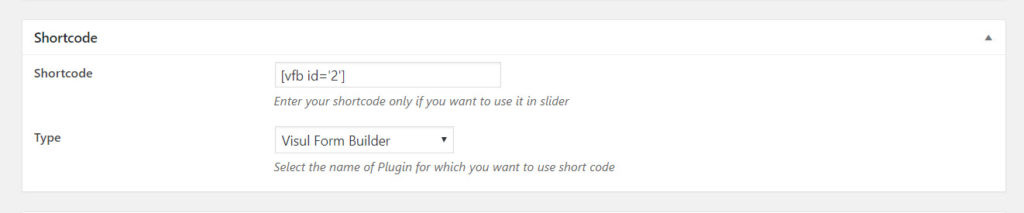
- Shortcode
- Text or HTML
![]()
- Shortcode: Place the shortcode of Visual Form Builder in this field and click the type to select Visual Form Builder